EasyImages 图床
EasyImages
更新日期:2025年3月7日
EasyImages是一个轻量的图床,无需数据库使用docker即可快速部署。
服务部署
本文采用Docker Ccompose进行部署,其他方法自行查阅官方文档。
创建一个目录,在目录中创建docker-compose.yml文件,写入以下内容:
name: easyimage # 项目名称
services:
easyimage: # 第一个服务名称
stdin_open: true
tty: true
container_name: easyimage # 容器名称
ports:
- 5736:80 # 映射容器80端口到宿主机5736端口
environment:
- TZ=Asia/Shanghai # 时区设置
- PUID=1000
- PGID=1000
- DEBUG=false
volumes:
- ./config:/app/web/config # 配置目录映射
- ./images:/app/web/i # 图片存储目录映射
image: ddsderek/easyimage:latest # 使用ddsderek/easyimage最新镜像
可根据自己需求更改docker-compose.yml文件配置,保存后在配置文件同目录使用docker compose up -d启动服务
服务运行后,可以看到在当前目录中,新增了config和images目录。
完整备份当前目录全部文件,迁移至新服务器后,在此目录使用docker compose up -d即可再次启动服务(数据不会丢失)
对接PicGo
PicGo是一个用于上传图片至图床并获取直链的软件,提供了多个插件以实现多个图床对接。
本文使用EasyImages图床,可以选择 picgo-plugin-web-uploader 插件,下载源码压缩包即可。
在插件设置选择导入本地插件,选择解压后的目录即可。

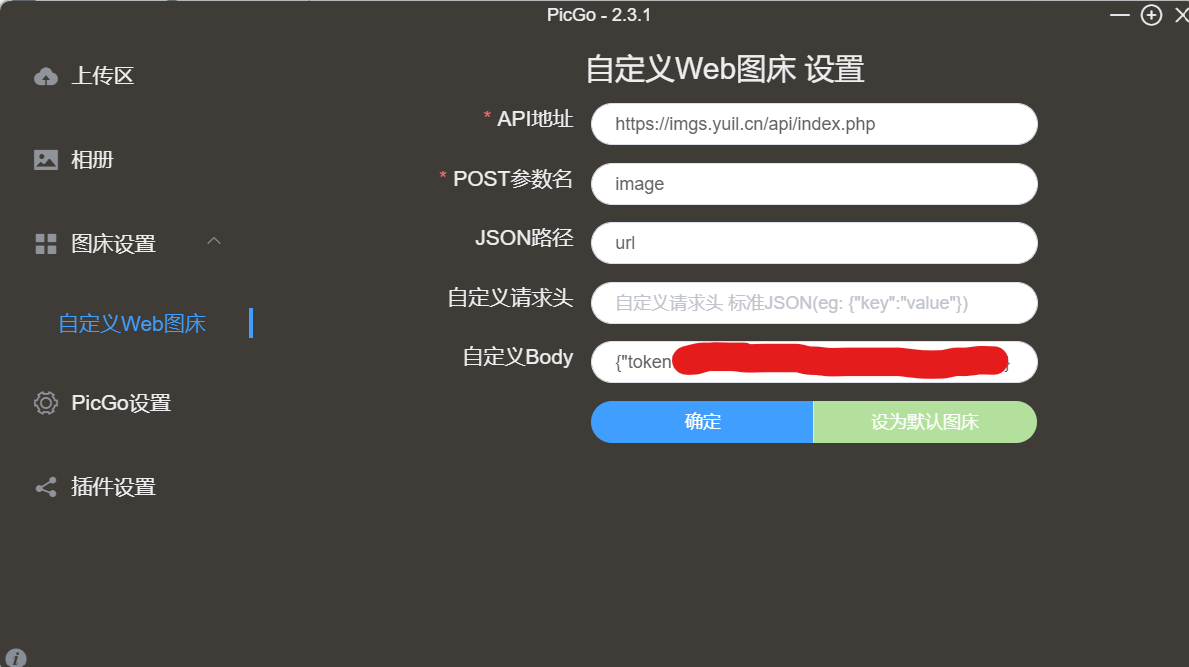
插件参考配置如下:

API地址:EasyImages服务器网址加上/api/index.php (可以在EasyImages后台查看API调用地址)

POST参数名:image
JSON路径:url
自定义请求头:如果你没有设置或者不知道,留空即可
自定义Body为:{"token":"token的值"}
Typora 调用
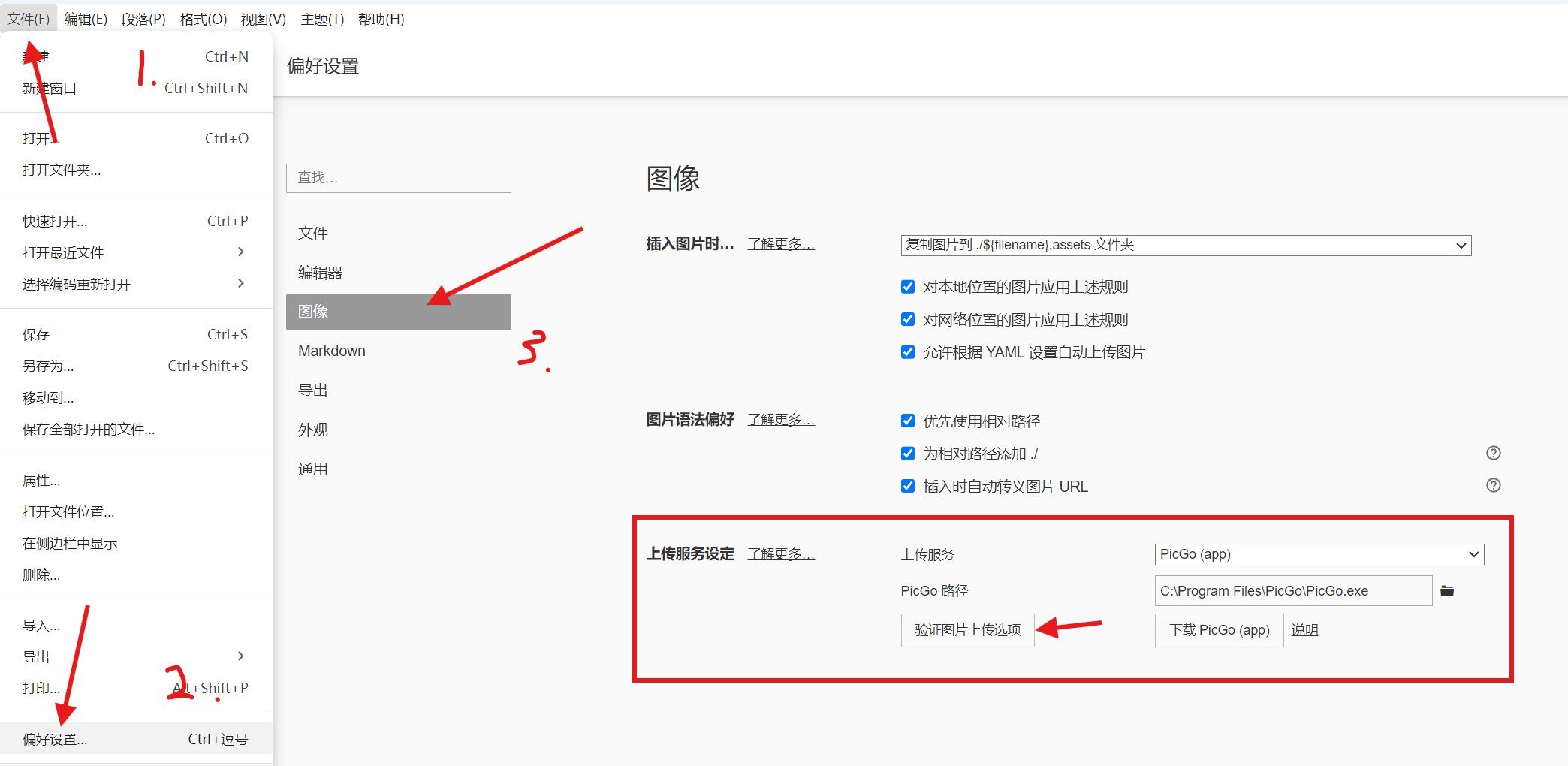
Typora需配合PicGo使用,完成PicGo对接后参考以下配置对接Typora

配置完成后点击验证图片上传选项即可测试是否正确对接PicGo和EasyImages,其余图像偏好根据自己喜好设置即可。
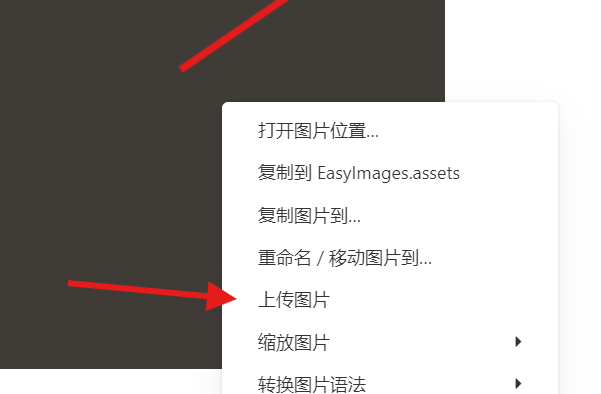
完成以上配置即可开始编写你的文档了,粘贴图片后,鼠标放置图片上,右键单击即可发现上传图片选项,单击即可手动上传至图床。

上传成功后,图片的本地链接将会转换为图床提供的链接。
Obsidian 调用
Obsidian 需要使用 obsidian-image-auto-upload-plugin 插件实现
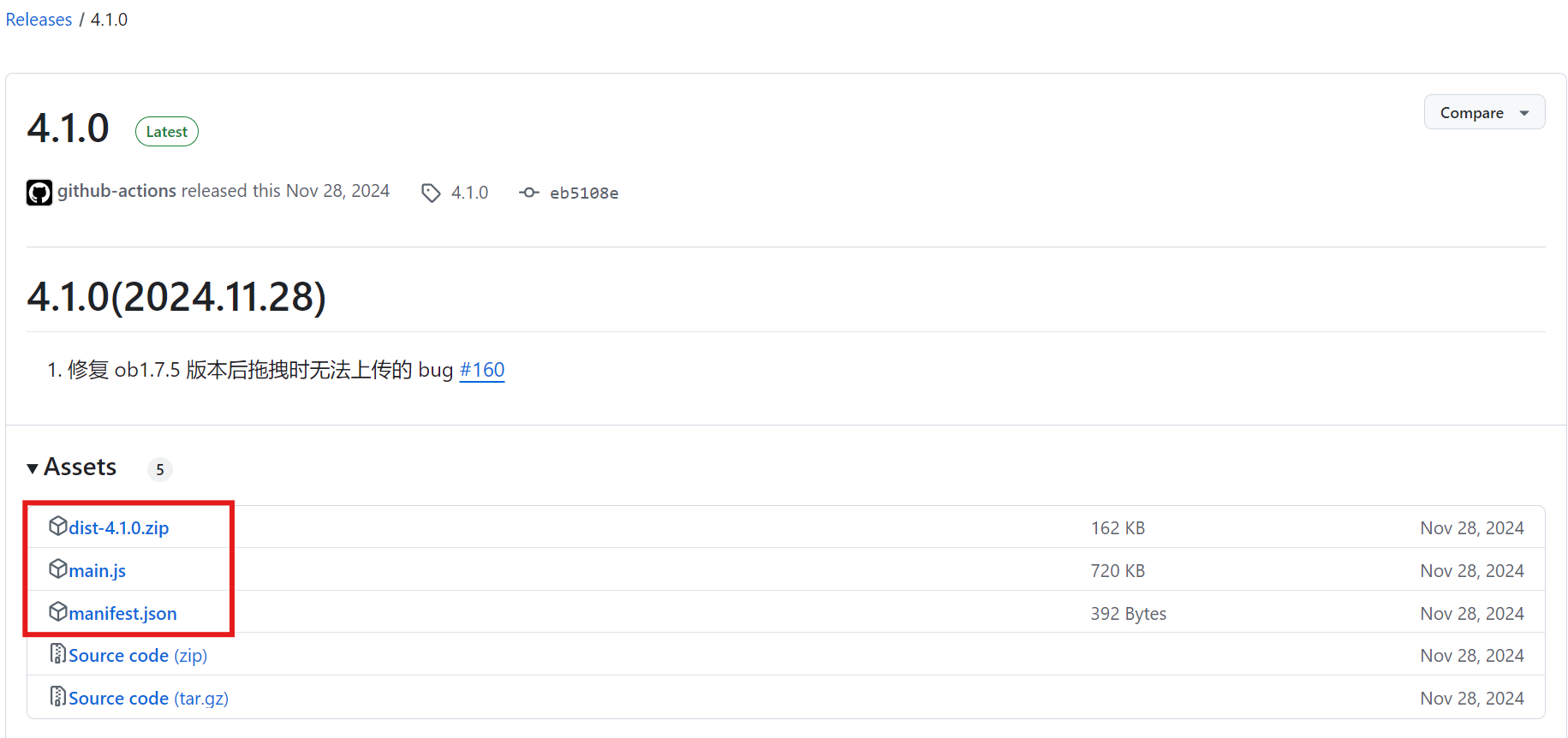
下载插件文件:

进入Obsidian仓库根目录,依次进入.obsidian 目录、plugins目录(没有的话创建即可),在plugins目录内新建obsidian-image-auto-upload-plugin目录,将上一步下载的文件放入此目录即可。
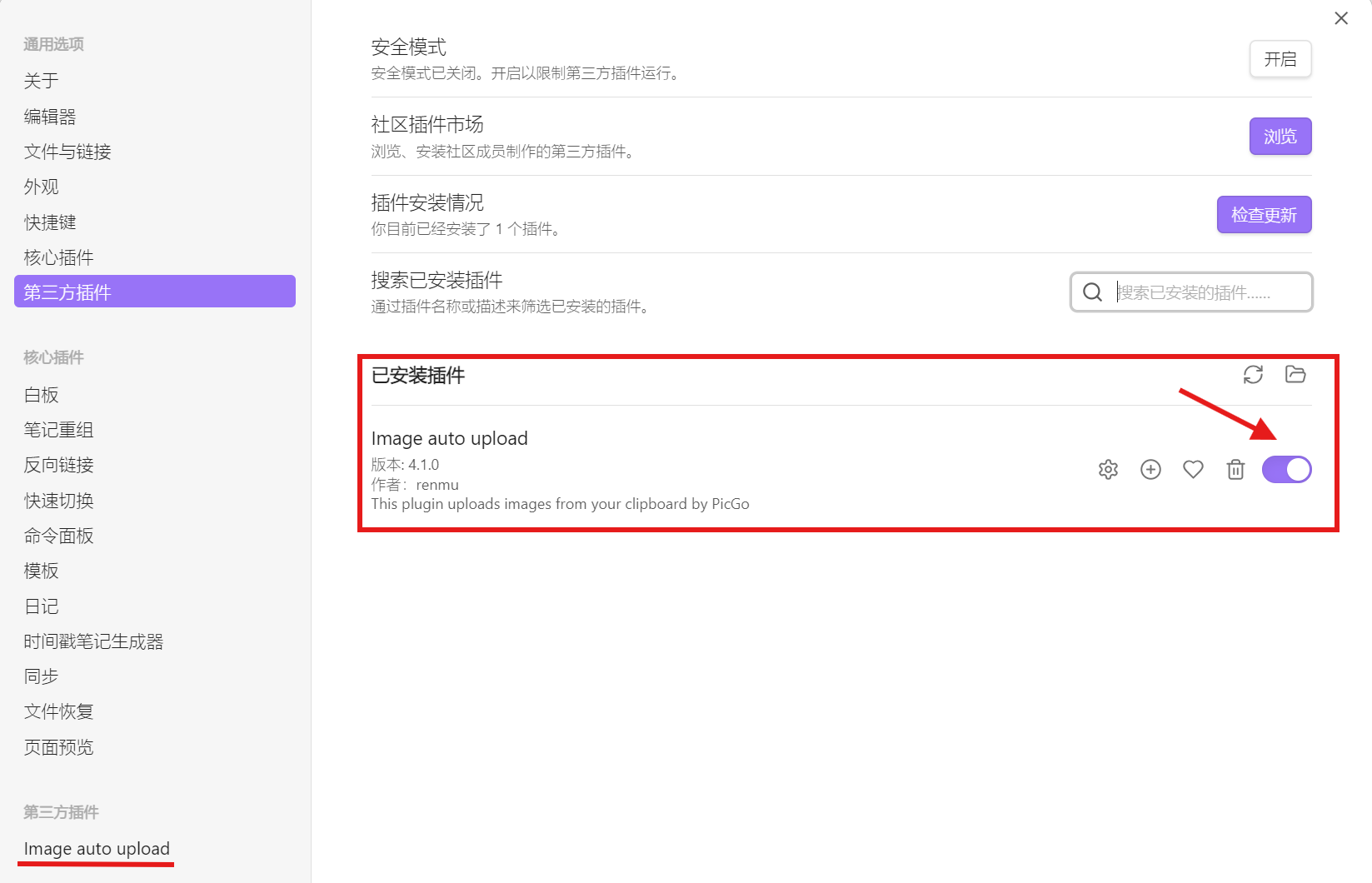
重新打开Obsidian,打开对应仓库,在设置中点击第三方插件,开启开关后即可

根据自己需求配置插件参数,设置左侧点击插件名称即可配置相应参数。
参考配置如下:
